この記事は投稿してから1年以上経っています。アップデートで状況が異なるかもしれないので、最新情報については公式サイト等でご確認ください。
キャッシュにより表示崩れを起こしている場合はShift+F5などでページ更新すると整います。

ブログの閲覧ありがとうございます。
スマホの改行問題を解決するために横幅を変更しました。リピーターの方はお手数ですが、F5などで更新お願いします。
今後も見やすいブログにするため手を加える予定です。表示が崩れていたら変更した可能性大なので、更新して頂けると助かります(*_ _)
改良点と各リンクの配置についてもおまけで書きました。気になればご覧ください。
改良その1
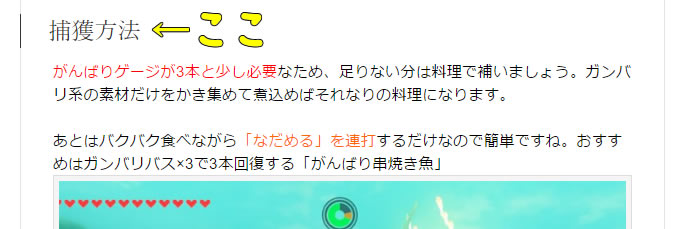
PC、タブレットサイズの時に枠線を付けることで1行の文字数を減らしました。見出しの部分が下記画像のように枠線と重なって表示されていれば正常です。
※さらにデザインを変更しました

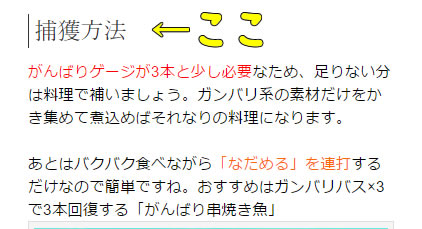
スマホサイズだとこうなります↓↓↓↓

改良その2
今日からは「。」で改行するのをやめます。これまではPCに合わせて整えていたため、スマホでの表示がガタガタでした。ずっと気になっていたので、これからはこのスタイルで書いていきます。
一部の記事は修正したのでスマホで読みやすくなったはずです。逆にPCで読みづらくなったかもしれませんが、ご了承ください。
読み返すと文字の装飾や顔文字が邪魔くさい気がしてきました。この改行スタイルだと文字を小さくしたり、顔文字(*・ω・)ノを使わない方が読みやすいので、その辺りはこれからルールを決めて統一していきたいと思います。
メニューの位置
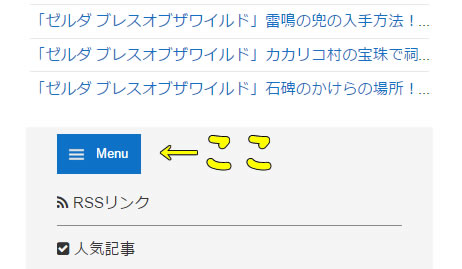
スマホだと最新記事(一番上)の下に「Menu」と書かれたボタンがあります。押すと下にリンクが表示されるのでぜひご利用ください。

カテゴリの位置
記事のタイトル下にあるカテゴリを押すと各一覧ページに飛びます。ただし一覧で見るより、記事下にある検索フォームやまとめページ(一部のゲーム)を使った方が圧倒的に早く調べられるので参考までに。

タグの位置
記事の最後にタグリンクがあります。カテゴリとは違い、より詳細に分けてあるので記事を見つけるのに便利です。最近になってしっかり分け始めたため、ゲームタイトルしかついてない記事もあります。
その意味でも検索フォームを使うのが最も便利で早いので、ぜひご利用ください。

目指すは月間100万PV!まだまだ足りませんので、ぜひ気に入った記事をツイッターなどで呟いてもらえると嬉しいです。たくさんの方に見てもらえるように頑張りたい。








